Как сделать авторизацию на сайте html

Форма регистрации на сайте: 60 бесплатных HTML5 и CSS3 шаблонов
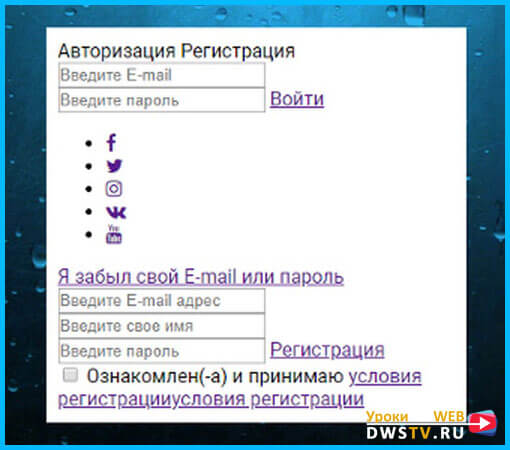
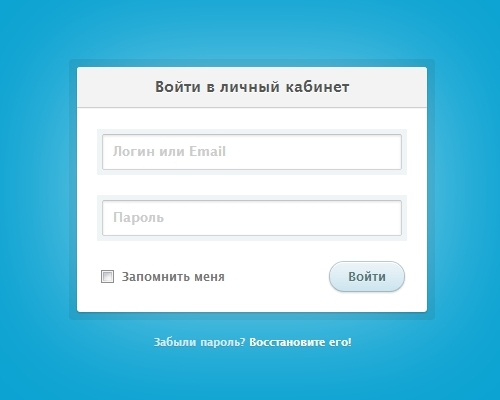
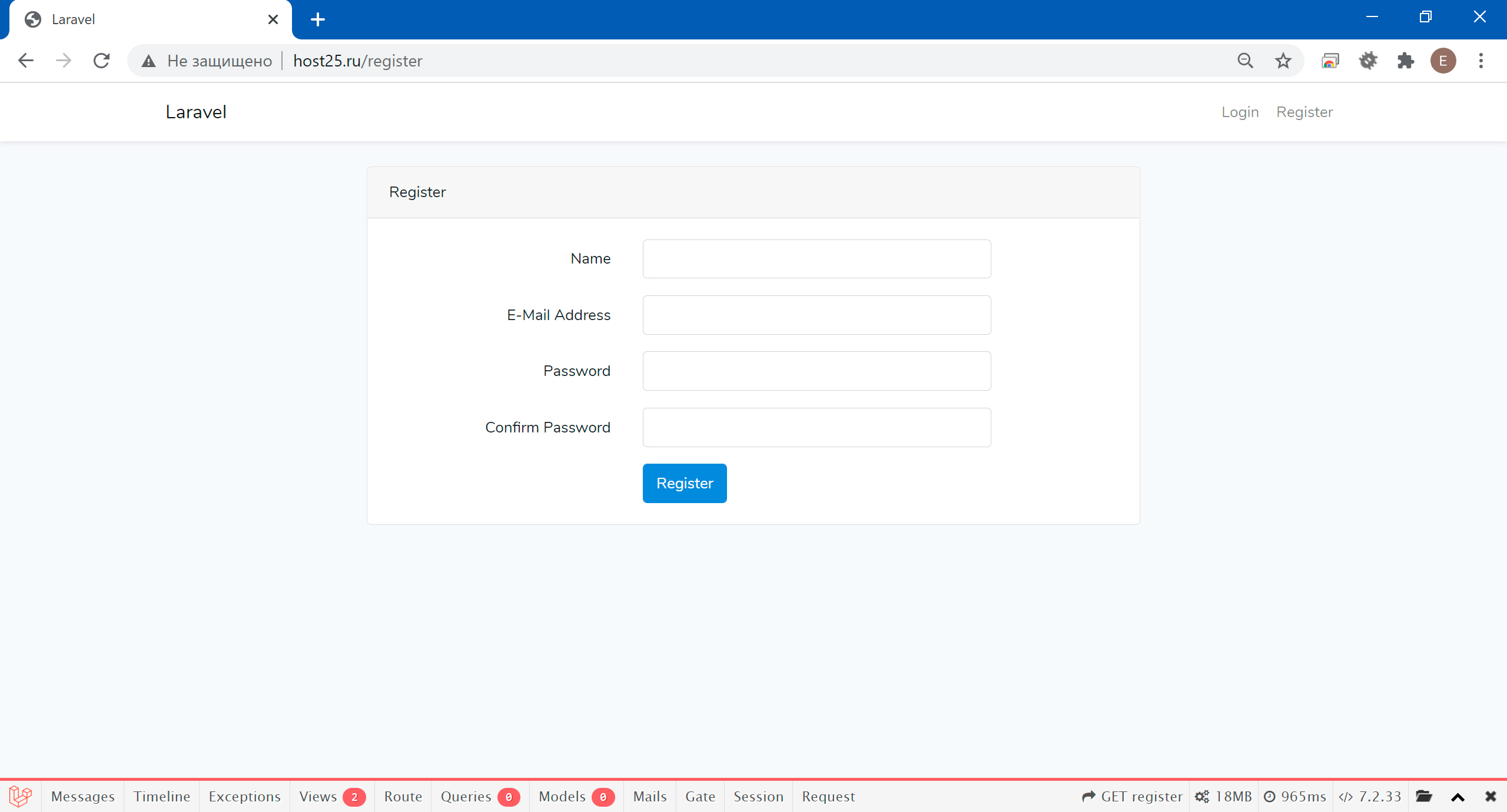
Добрый день. Конечно всем эта тема знакома уже много лет, но она будет кому то полезна особенно новичкам, которые ищут форму авторизации. Формы бывают разные и я буду добавлять новые, чтобы кто то не тратил много времени на поиски готовых решений. Это будут формы авторизации из двух полей, форма авторизации по номеру телефона, форма авторизации с "галочкой" запомнить, а так же формы авторизации с капчей от гугл.











PHP: Получение информации об объекте или классе, методах, свойствах и наследовании. Функции обратного вызова, анонимные функции и механизм замыканий. Применение функции к каждому элементу массива. Слияние массивов. Преобразование массива в строку.





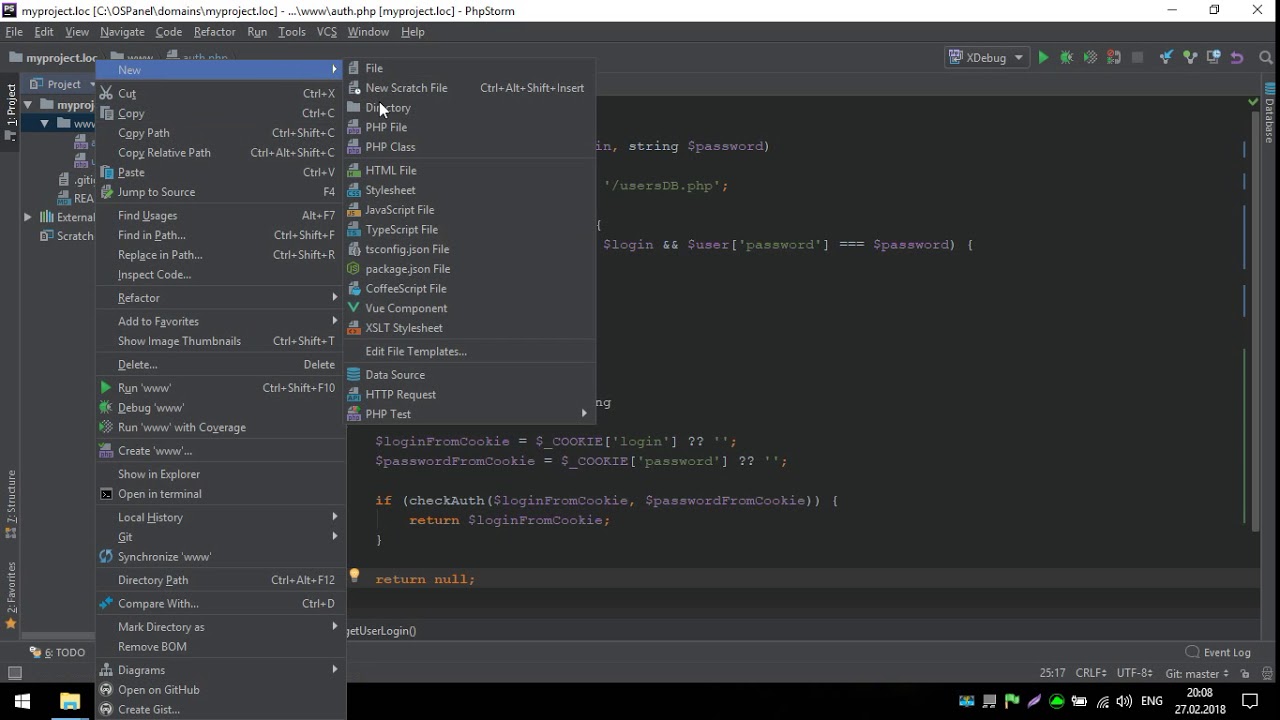
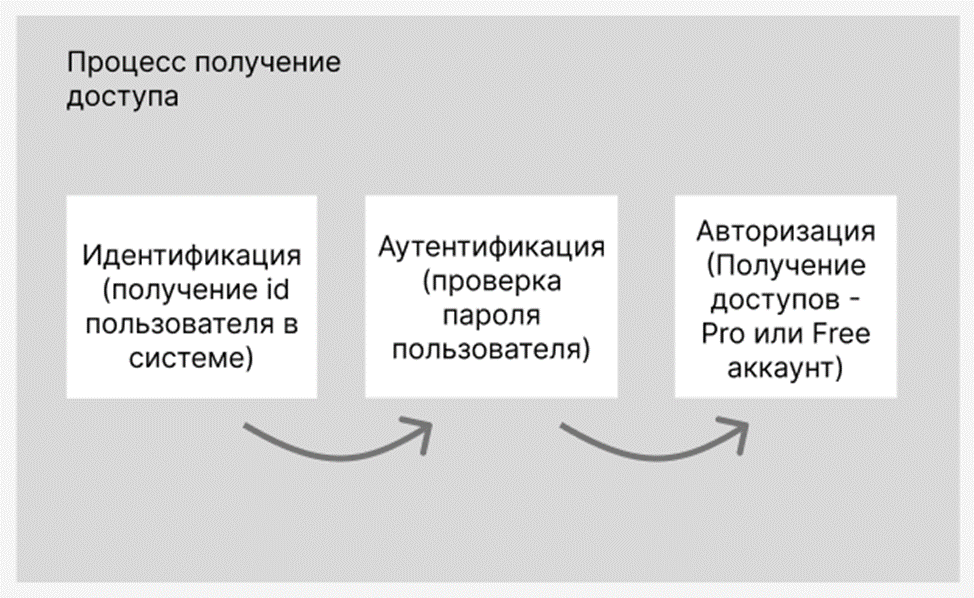
Узнайте, как создать аутентификацию и авторизацию для вашего сайта, обеспечивая безопасность и контроль доступа к ресурсам! Аутентификация и авторизация являются важными аспектами веб-разработки, так как они обеспечивают безопасность и контроль доступа к ресурсам сайта. В этой статье мы рассмотрим основы создания аутентификации и авторизации для вашего сайта. Аутентификация — это процесс проверки учетных данных пользователя обычно логин и пароль для подтверждения его личности. Основные этапы аутентификации:. Авторизация — это процесс определения уровня доступа пользователя к ресурсам сайта.