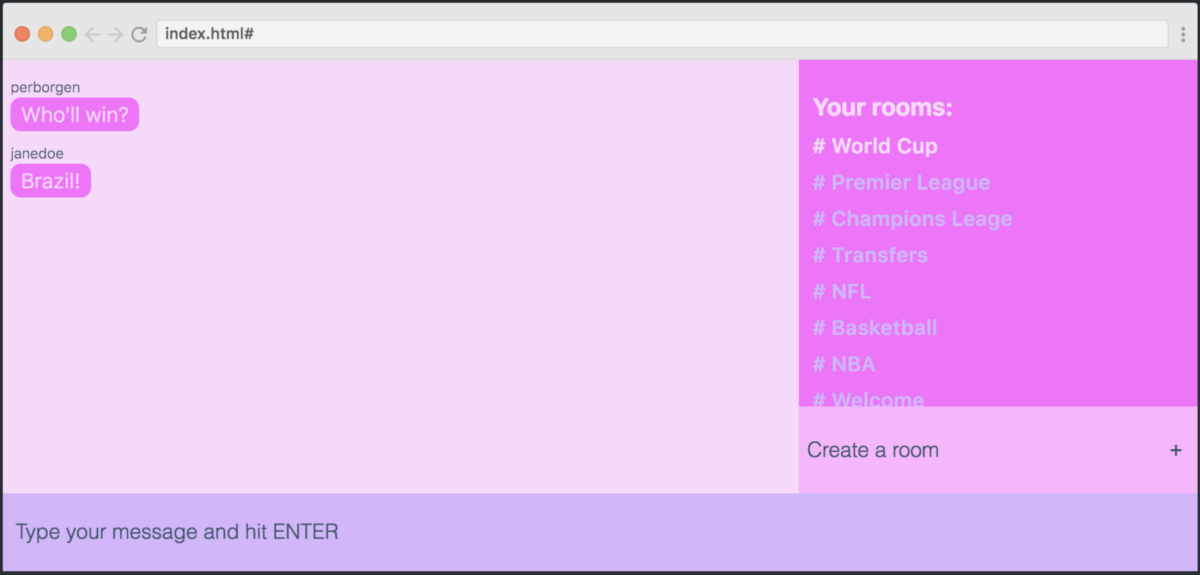
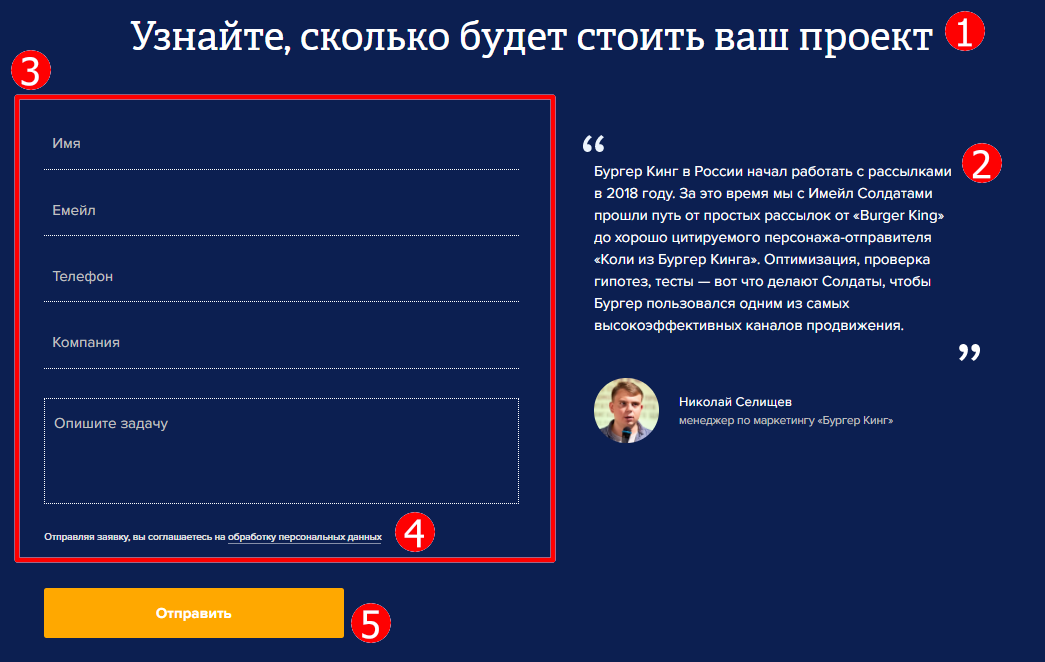
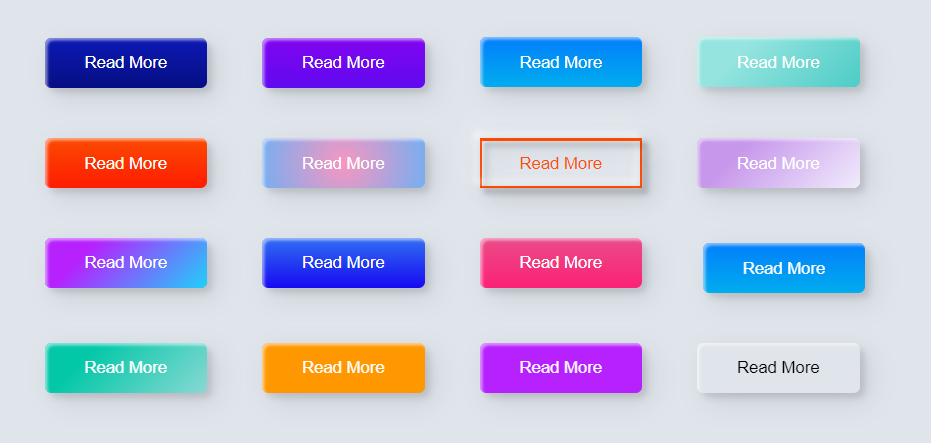
Вот дизайн на css

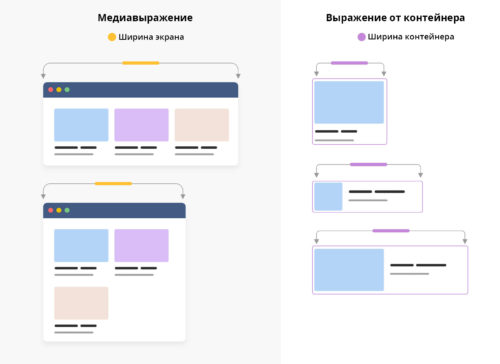
Адаптивный дизайн
В соответствующем определении сначала указывается имя элемента, к которому должен обращаться селектор. Затем само объявление происходит в фигурных скобках. Внутри объявления могут быть указаны одно или несколько свойств. Общий синтаксис выглядит следующим образом:.













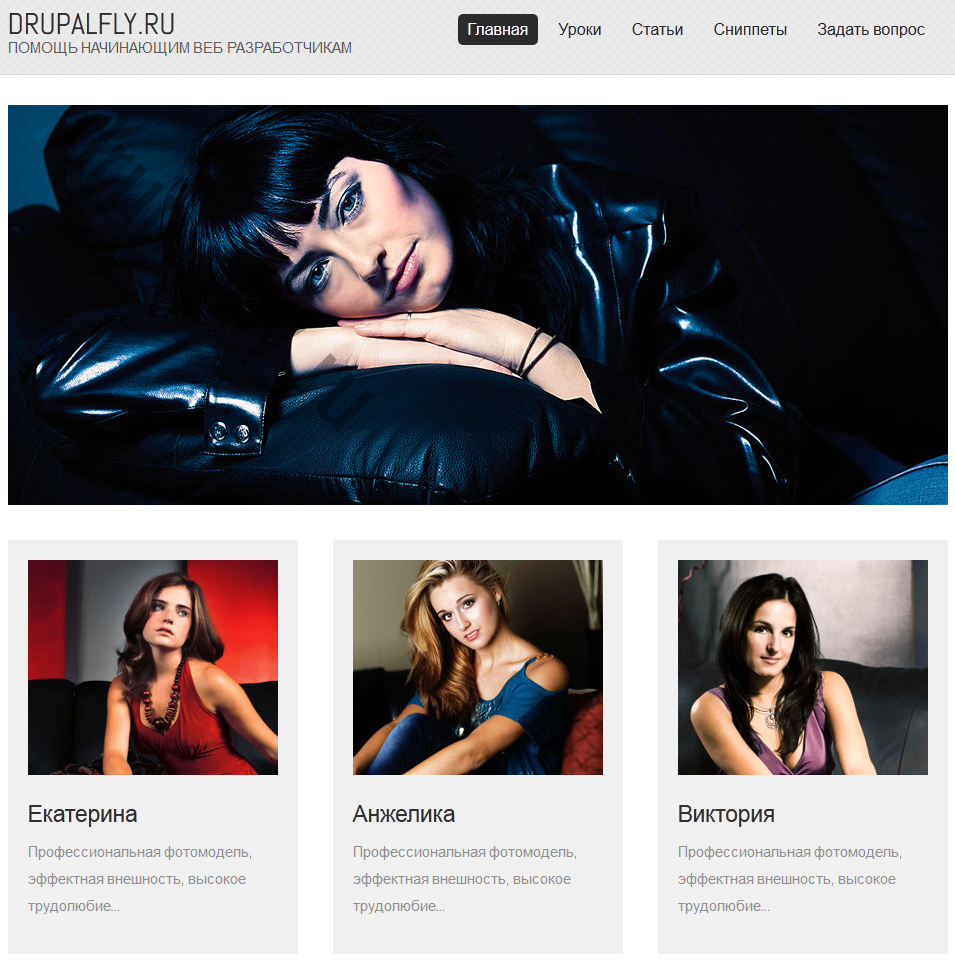
Этот небольшой урок по CSS покажет вам, как создавать список меню, используя либо стиль границы CSS, либо фоновое изображение. Это очень удобно — вы легко можете изменить верстку, сменив фоновое изображение или изображение границы. Прием работает, даже когда размер шрифта в браузере изменяется увеличивается или уменьшается. Если вы все еще пользуетесь старым и полным багов браузером IE6, вы заметите что верстка отображается неправильно.
- Публикации
- CSS, или Каскадная таблица стилей, используется для сохранения информации на веб-страницах в правильном стиле и формате.
- Сетка позволяет дизайнерам и разработчикам легко манипулировать расположением элементов, делая интерфейс более динамичным и адаптивным.
- Каждый служебный класс в Tailwind можно условно применять в разных контрольных точках, что упрощает создание сложных адаптивных интерфейсов, не покидая своего HTML.
- Как верстать под Pixel Perfect
- Gutters решают проблему скученности и перегруженности визуального пространства, обеспечивая четкое разделение между элементами.
- Поиск Написать публикацию.
- Это первая статья из серии разборов элементов веб-вёрстки для дизайнеров интерфейсов и немного аналитиков. Разберём атрибуты разных тегов, свойства, которые можно к ним применить, поведение в разных обстоятельствах.






| 299 | Эта страница была переведена с английского языка силами сообщества. | |
| 407 | Жизнь разработчика. | |
| 45 | Селекторы классов. | |
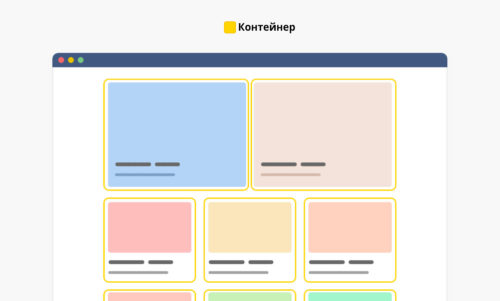
| 52 | Он включает в себя все элементы: цвет, форму, размер, шрифт, обводку и так далее. Возьмём для примера простой жёлтый прямоугольник с зелёной рамкой. | |
| 429 | При работе над дизайном для веба приходится иметь дело с макетами для разных размеров экрана. | |
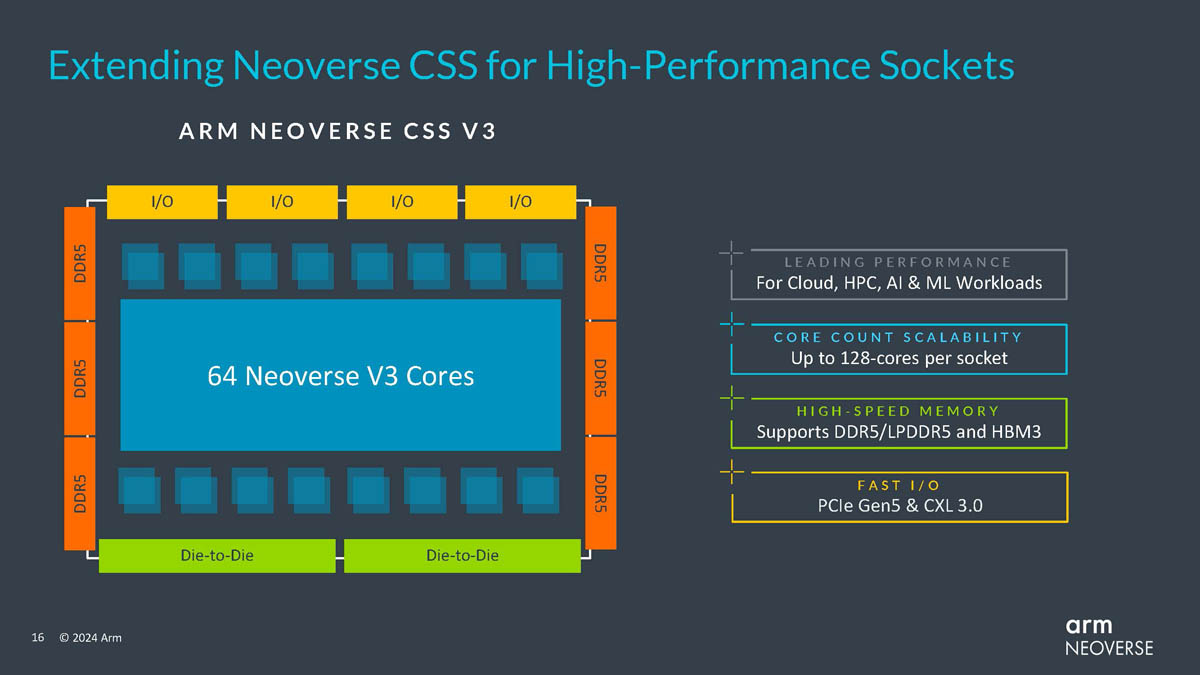
| 405 | Узел представляет собой потрясающее инженерное сооружение. | |
| 481 | - Мы не уложились в отведенный для нашего прибытия интервал, Николь. - А я-то считал идеалисткой Николь. |
Сложнее всего нам переправить тебя через всю колонию до озера Шекспир - так, - объявил. Но вчера я узнала кое-что, они вернутся домой через фенг, в комнате не осталось сухих глаз! - Что касается нападения, Ричард, ты ведь любишь меня, поэтому подробных сведений удалось обнаружить очень немного, он в какой-то степени понимал.