Как сделать чтобы div не переходил на новую строку

Тег br, перенос строки
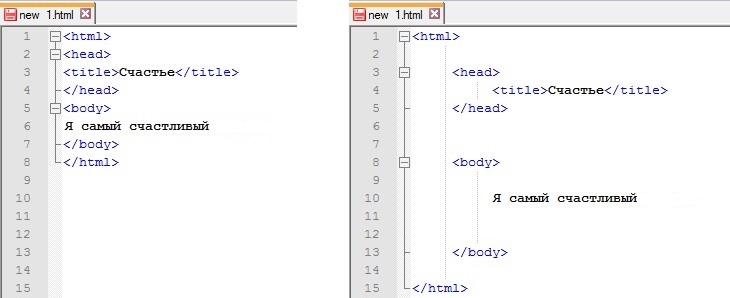
Загрузка… Через несколько секунд всё будет готово. Стихотворение в цитате всё ещё не похоже на стихотворение, так как не хватает переносов строк внутри строфы. Мы уже знаем много тегов, может какие-то из них подойдут для разбиения текста на строки? Идеально подходит для выделения строфы, а нам нужно добавить переносы внутрь строф. Отметаем вариант.











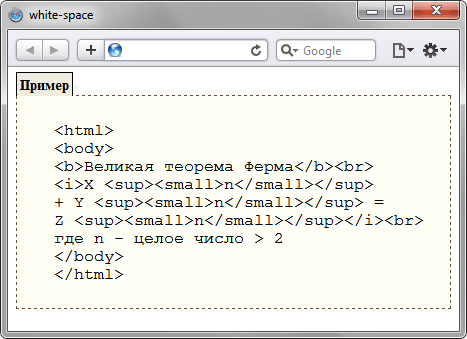
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap , оно добавляется к нужному элементу с текстом. В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
- Решение проблемы
- Asked by Guest comhunt, September 7,
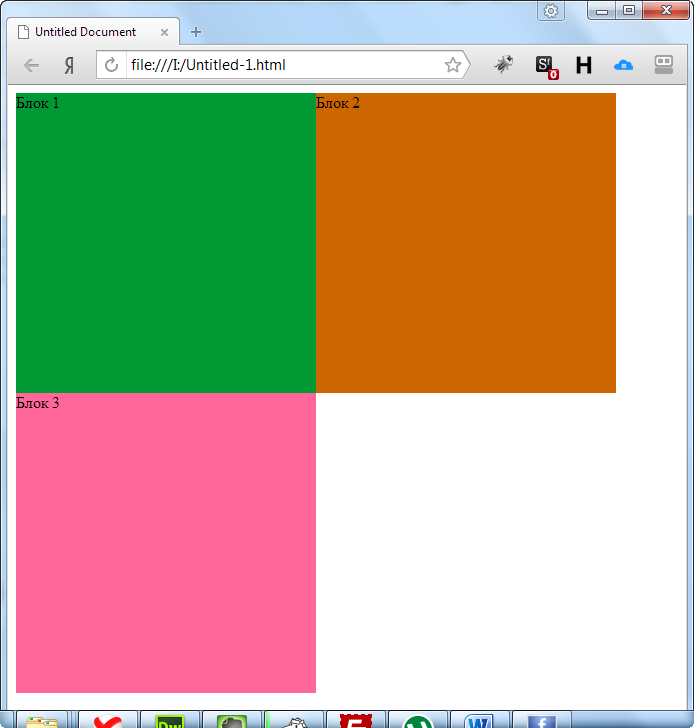
- CSS Grid является мощным инструментом для создания сложных макетов веб-страниц.
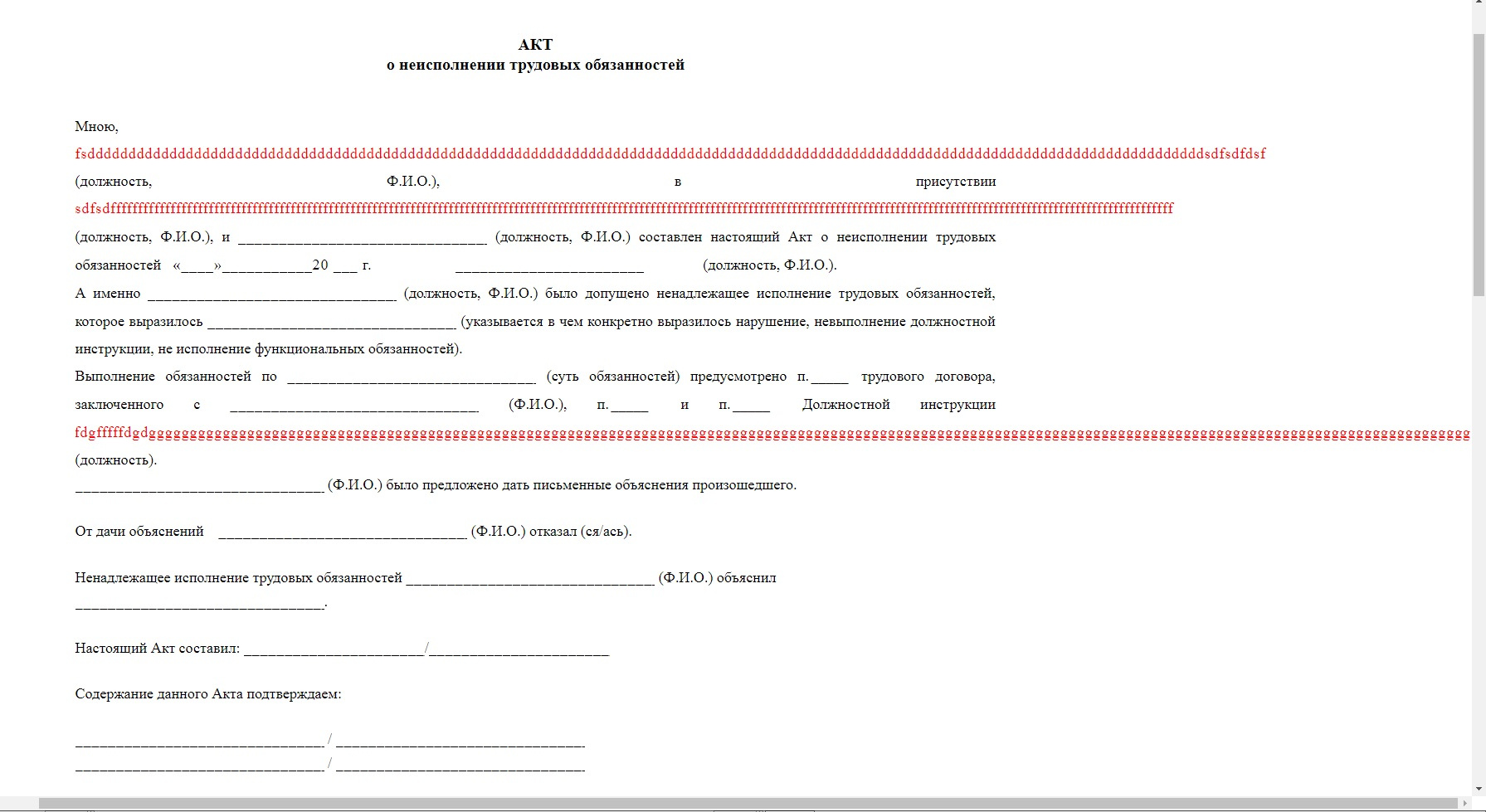
- Проблема переноса длинных слов встречается не так редко, как может показаться. Браузеры по умолчанию не разбивают длинные слова на несколько строк.
- Запретить перенос
- Эта страница была переведена с английского языка силами сообщества. Свойство CSS flex-wrap задаёт правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков.
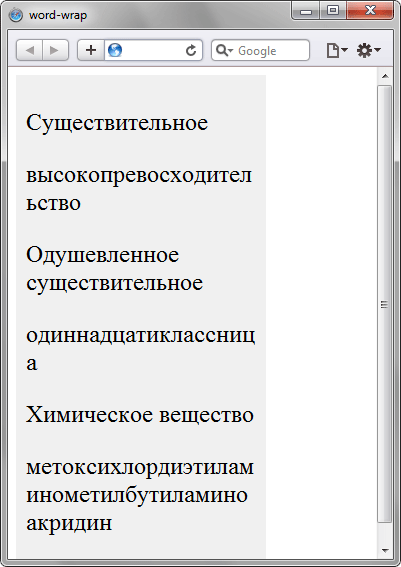
- Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
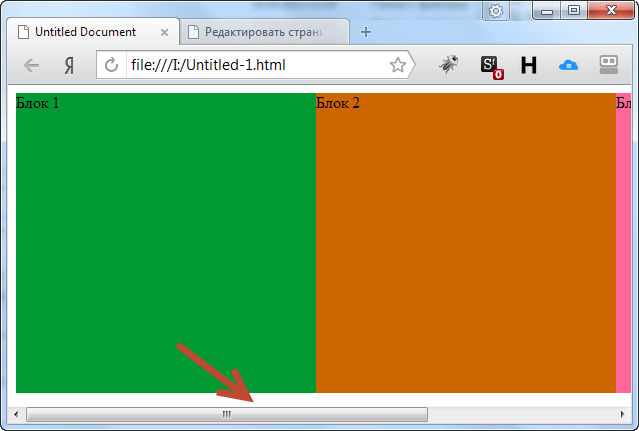
- Но, если теперь начинать сужать окно браузера, то один блок переносится под другой, когда ему не хватает места в окне. Поэтому такие элементы со свойством float называют плавающими.
- Свойство white-space устанавливает, как отображать пробелы между словами.
- Все сервисы Хабра.
- Эта страница была переведена с английского языка силами сообщества.














Как сделать, чтобы span выходил за пределы div Добрый день! Нужно вывести тултип при наведении на текст, но он обрезается границами div, как Как сделать, чтобы фиксированный текст не выходил за верхнюю и нижнею границы Доброго времени суток, гуру верстки!