Как картинку переместить на другую картинку

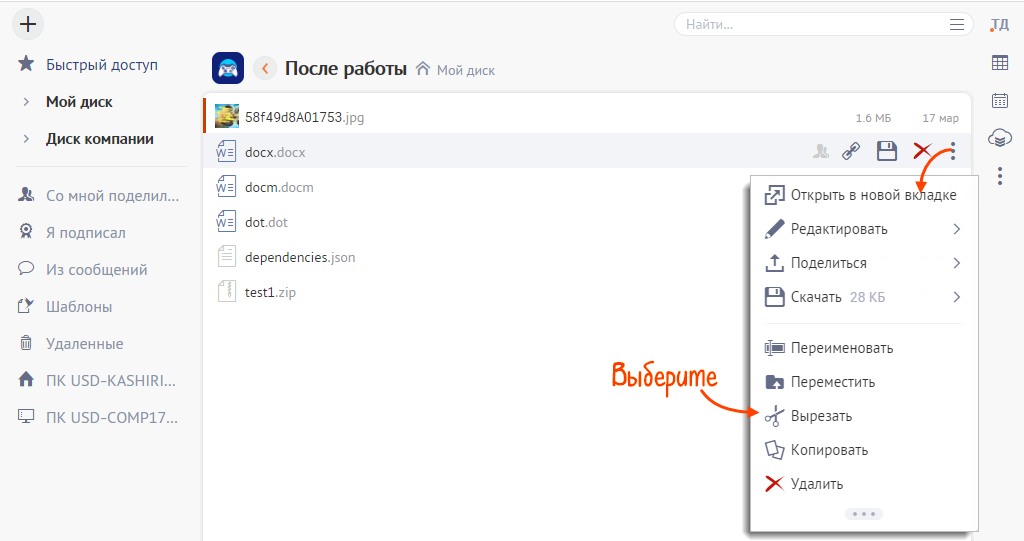
Перенос текста и перемещение рисунков в Word
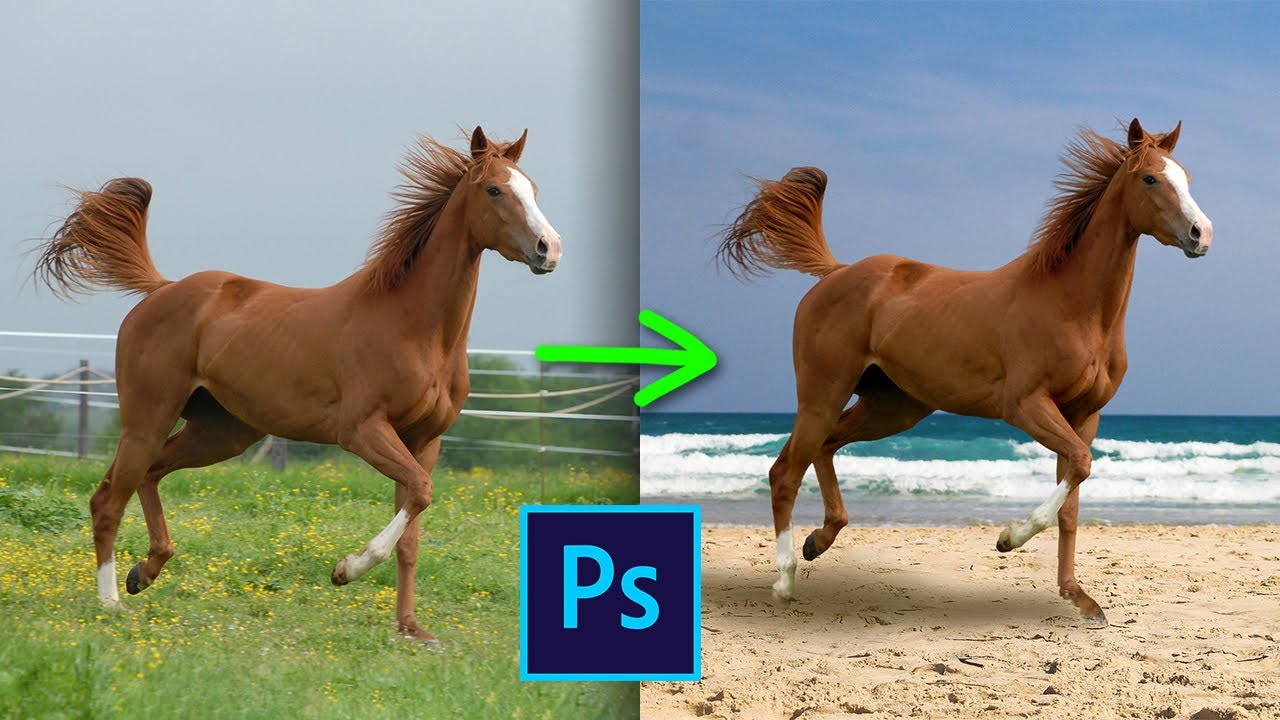
Как вырезать объект в фотошопе и вставить на другой фон. Как вырезать объект и переместить на другую фотографию в фотошоп. Раньше, если нужно было обработать изображение и вырезать из него тот или иной элемент, все бежали в Photoshop.









Рисунок Инструмент « Перемещение » на панели инструментов. Инструмент перемещения используется для смещения слоёв, выделений, контуров и направляющих, а также работает с текстовыми слоями. If the function of the Space bar is set to Activate the Move tool which is not the default, but can be changed in your Preferences, see below , then holding down the Space bar temporarily changes the active tool to Move.






Например, чтобы переместить изображение вправо на 20 пикселей, можно использовать следующий код:. В данном примере мы задаем свойство "position" со значением "relative", что позволяет перемещать элемент относительно его начального положения. Затем мы используем свойство "left" со значением "20px", чтобы переместить изображение вправо на 20 пикселей. Также можно использовать свойство "top" для перемещения изображения вверх или "bottom" для перемещения вниз.